SF Symbols 4 中多了一個新的「變數圖」功能 ,意思是這種圖形可以跟一個 Double 型態的變數綁在一起,讓顯示的圖形按照變數大小有所變化。
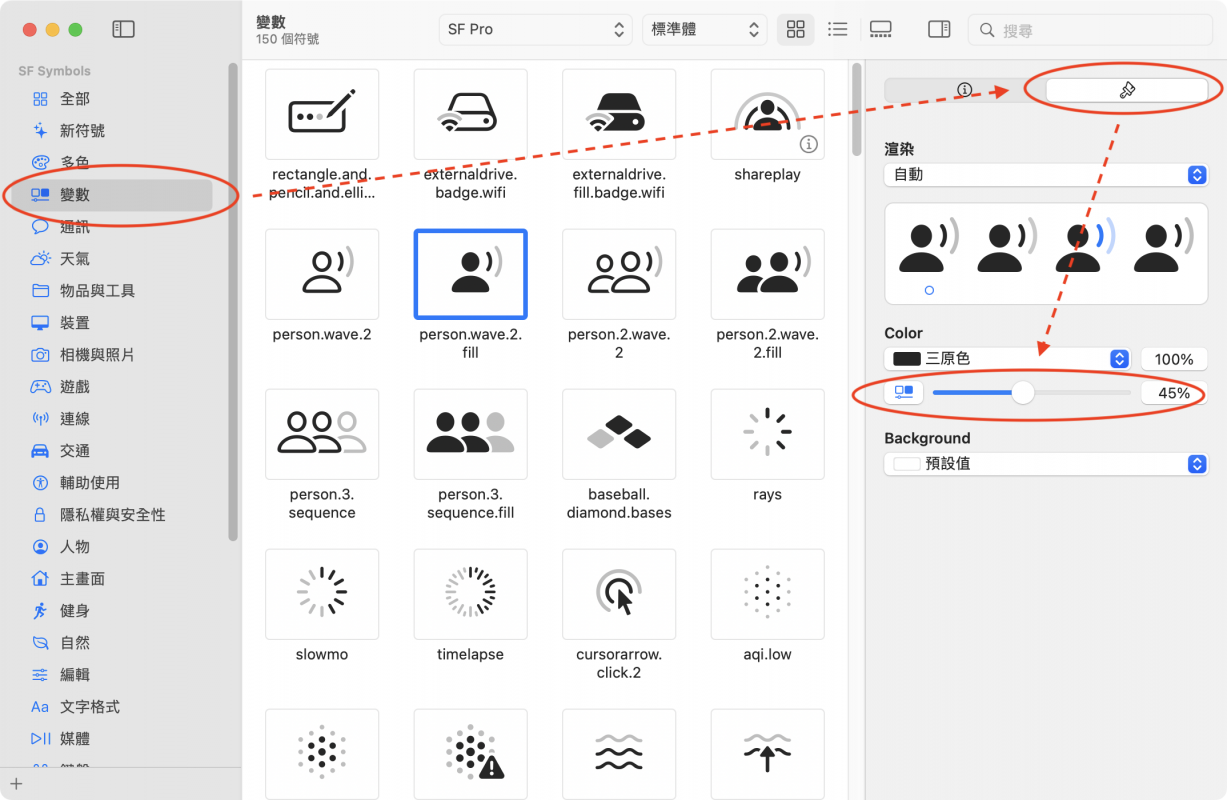
先將 SF Symbol 4 裝起來(https://developer.apple.com/sf-symbols),然後左邊點選「變數」,右邊拉動 Slider 元件,就可以看到圖形會根據 Slider 而有所變化了。

程式寫法也很簡單,建立 SwiftUI 專案後,畫面上放一個 Image 與 Slider 元件。Slider 元件的預設數值範圍為 0~1 之間的浮點數,剛好符合變數圖需要的數值範圍。整個程式碼如下。
struct ContentView: View {
@State var value = 0.0
var body: some View {
VStack {
Image(
systemName: "mic.and.signal.meter.fill",
variableValue: value
)
.resizable()
.frame(width: 100, height: 100)
Slider(value: $value)
.frame(width: 150)
}
}
}
拉動 Slider 元件看看,圖形就會跟著變化了。
